Шаблон дизайна проекта — это PSD файл, который является пустым, но в нем уже установлены размеры, направляющие и разработана структура слоев. В будущем вы можете использовать этот файл в качестве стартовой точки. Если у вас есть уже готовый шаблон проекта, то вы можете немного сэкономить своего времени, и вам не придется делать одно и то же несколько раз. Отличной практикой будет оптимизация рутин и разработка специального шаблона для удобства в работе.
Образец стартового шаблона можно найти на любых веб-сайтах, которые занимаются созданием дизайна или предоставляют обучение в данной области.
Шаг 1. Создаем файл в двойном размере
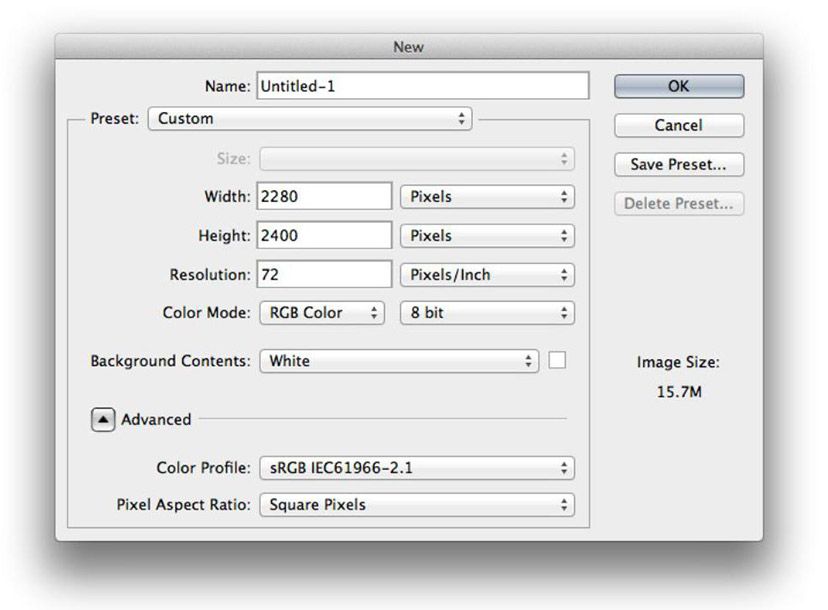
Итак, начнем создание шаблона с того, что создадим новый файл в Adobe Photoshop. Для этого нам необходимо кликнуть по File — New. Теперь устанавливаем размеры нашего файла.

Созданный нами файл должен быть размером 2280х2400 пикселей с 72 DPI. Такой размер означает, что наш дизайн будет создаваться в двойном размере, а это значит, что он отлично подойдет для экранов Retina. Обязательно проверьте, чтобы цветовая палитра была установлена на RGB и после нажмите ОК.
Шаг 2. Устанавливаем направляющие
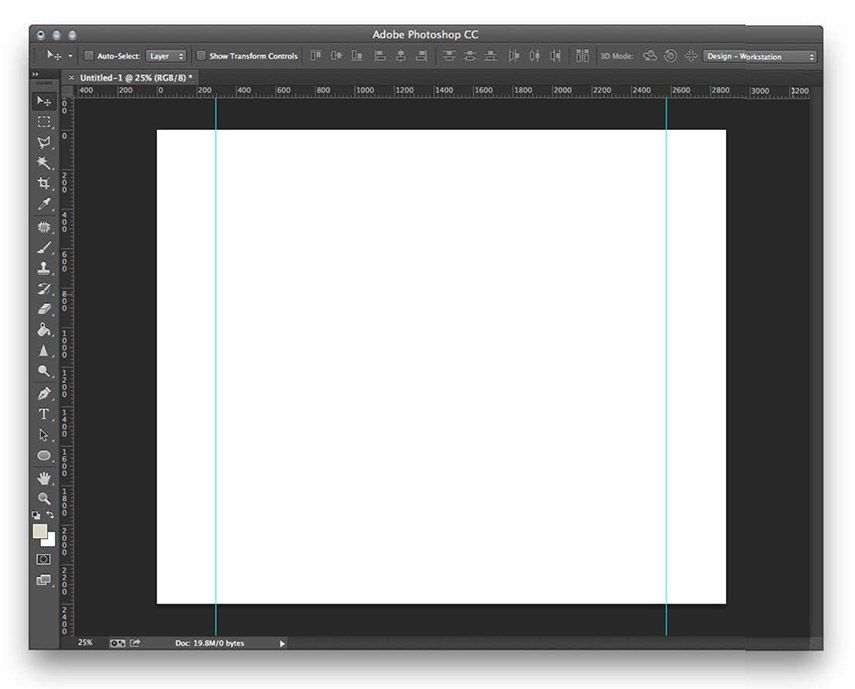
Вторым этапом нашей с вами работы будет установка нескольких направляющих в том документе, который мы сделали только что.
Вы можете немного увеличить место по бокам для того, чтобы вам был виден задний фон. Для этого необходимо просто изменить размер холста, перейдя в Image — Canvas Size и добавив там 600 пикселей к ширине. Теперь размер будет составлять 2880 пикселей.
Благодаря этим действиям мы увеличили размер холста на 300 пикселей с двух сторон, и этого хватит для большей части наших проектов.

Шаг 3. Настраиваем слои
Ваши файлы должны всегда состоять в организованном порядке. Это является довольно важным моментом, который нельзя упускать при создании шаблона дизайна. Потому что надлежащий порядок в файлах значительно облегчит работу другим людям, которые будут их использовать.

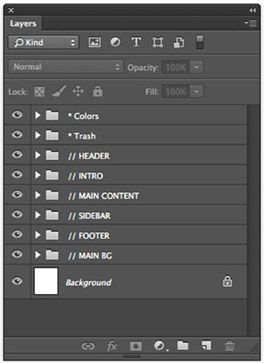
Первым, что необходимо вам сделать, это добавить папки для следующих элементов:
-
заголовка;
-
навигации;
-
контента;
-
сайдбара;
-
футера.
Это, скорее всего, будут ваши основные папки, которые останутся такими же и в других ваших проектах. Для того, чтобы визуальное строение сохранило иерархию в окне слоев, вы можете поставить простой префикс «//» для всех папок, относящихся к первому уровню. Также вы можете создать папки «Colors» and «Trash». Они будут помогать вам в работе с вашим дизайном. Для удобства используйте префикс «*» для папок, которые не относятся к основному дизайну и являются скрытыми.
В данном случае папка «*Colors» в роли хранилища, в котором будет находиться текущая цветовая схема проекта, а папка «*Trash» будет содержать элементы, не используемые вами и пока не подлежащие полному удалению из проекта.
Это, в принципе, и все, что будет нужно для вашего базового шаблона. Конечно, было бы неплохо создать несколько шаблонов, подходящих разному типу проектов веб-дизайна, что значительно облегчило бы вашу работу с разными проектами.