Продолжение. Начало читайте здесь.
12 Zen Web Solutions

Плюсы:
-
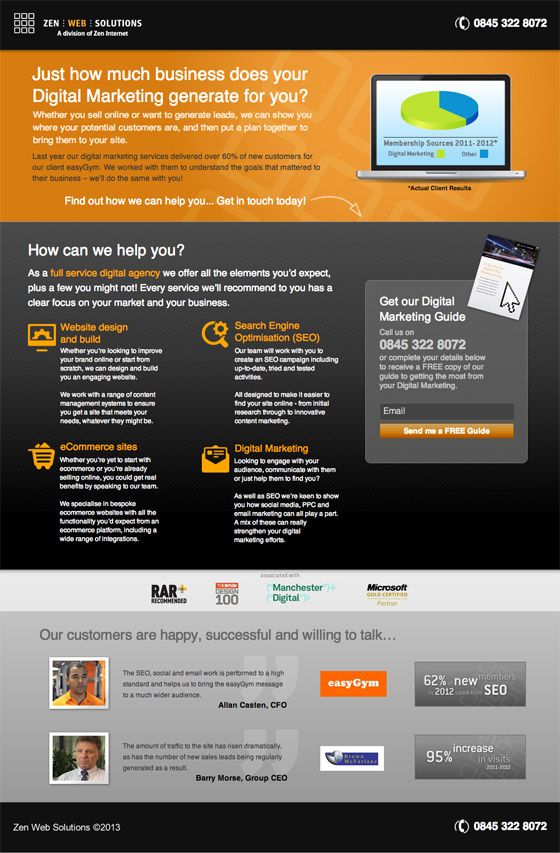
Заголовки страницы и формы совпадают и отражают суть предложения.
-
Подпись на CTA четко обозначает цель страницы и то, что получит пользователь.
-
Стрелка от фразы «Узнайте, как мы можем вам помочь» приводит к форме и воплощает принцип указателей.
Протестировать и доработать:
-
Диаграмма не показывает, чего именно достиг клиент с данным сервисом. Нужно больше наглядности и поясняющий текст.
-
Форму заполняют, чтобы получить руководство по маркетингу. Указанный номер телефона отвлекает и запутывает клиентов. Лучше разместить его ниже как дополнительное действие, так как бесплатный контент должен быть на первом месте. Хотя в тестировании можно опробовать и обратную последовательность.
-
На лэндинге много оранжевых элементов, поэтому кнопка просто теряется, для нее подойдет, например, зелёный или голубой цвет. Размер кнопки лучше увеличить, а сам контейнер выделить на остальном фоне.
-
Рекомендации клиентов и конкретные данные рядом с ними – хороший ход, но текстовый вариант работал бы лучше.
13 Certify

Плюсы:
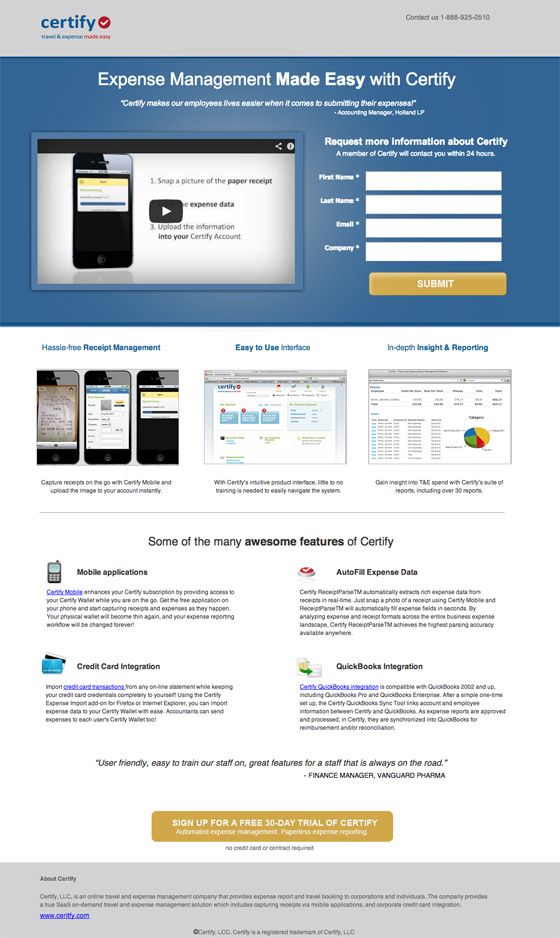
Создание ожиданий. Под заголовком формы обещают связаться с пользователем в течение 24 часов.
Доработать:
-
Обложка видео не «цепляет». Хороший вариант – кадр с выгодами продукта.
-
Форма находится слишком высоко – в этом месте пользователь еще не знает о пользе продукта. Возможно, для описания будет достаточно маркированного списка. Это еще один элемент – чтобы вписать его, нужно «поиграть» с конструкцией.
-
Безликую подпись «Подтвердить» на кнопке лучше сменить на более конкретный вариант.
-
Нестандартная компоновка и отдельный контейнер для формы помогут выделить ее.
-
Цвет кнопок – контрастный и заметный, но невыразительный.
-
Попробовать добавить «воздуха» в текст.
-
Социальное доказательство расположено сразу под главным заголовком – нетипично, но эффективно.
14 FluidSurveys

Плюсы:
-
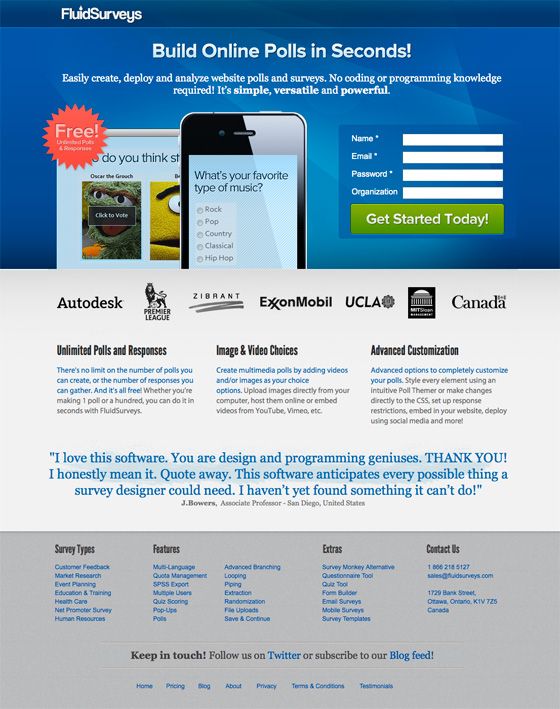
Четкое простое предложение в заголовке и понятное описание преимуществ.
-
Рекомендация хорошо выделена и при этом не перегружает страницу, а как будто объединяет три столбца о возможностях сервиса.
-
Контраст кнопки CTA и надписи «Бесплатно» – их цвета не повторяются нигде на странице.
-
Страница четко и понятно поделена за счет цветовых блоков.
-
На лэндинге достаточно «воздуха», и здесь сложно заблудиться.
-
Иллюстрация ясно показывает, что сервис генерирует мобильные опросы.
-
Ряд логотипов клиентов вызывает доверие, они заметны, но не перетягивают на себя внимание. Хотя не сразу поймешь, клиенты ли это? Лучше добавить поясняющую надпись.
Доработать и протестировать:
-
Слишком развернутая навигация в футере может увести пользователя от целевого действия.
15 Golden Sands

Плюсы:
-
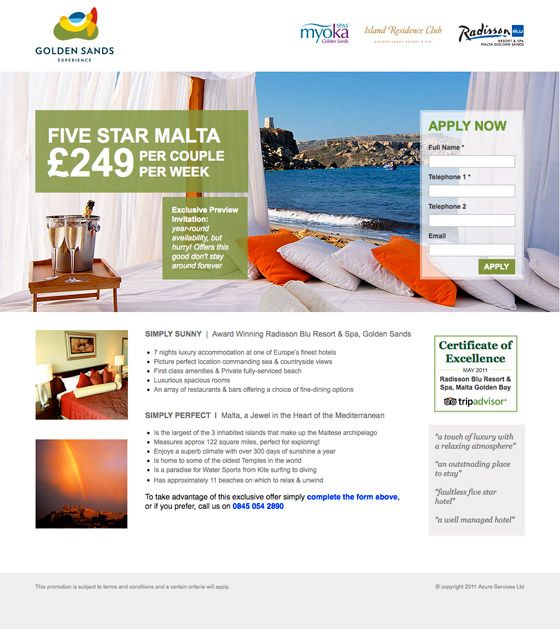
Психологический трюк с «мягкой подачей» предложения об отдыхе с помощью подушек.
-
Точная цена сразу дает понять – подходит вам этот отель или нет.
-
Инкапсуляция формы с помощью прозрачного контейнера работает эффективно, но при этом поддерживает общий спокойный стиль.
-
Более темные области по бокам страницы действуют, как воронка, продвигая посетителя вниз по тексту.
-
Сертификат The Trip Advisor certificate внушает доверие и подчеркивает статус, но в отзывы стоило бы добавить имена.
Доработать и протестировать:
-
Заголовок формы не совсем понятен. Оформить заявку? На что? А мы собрались бронировать номер.
-
Вместо логотипов клиентов можно разместить яркое описание услуги.
-
Если нужно подчеркнуть эксклюзивность, то упоминания в тексте недостаточно.
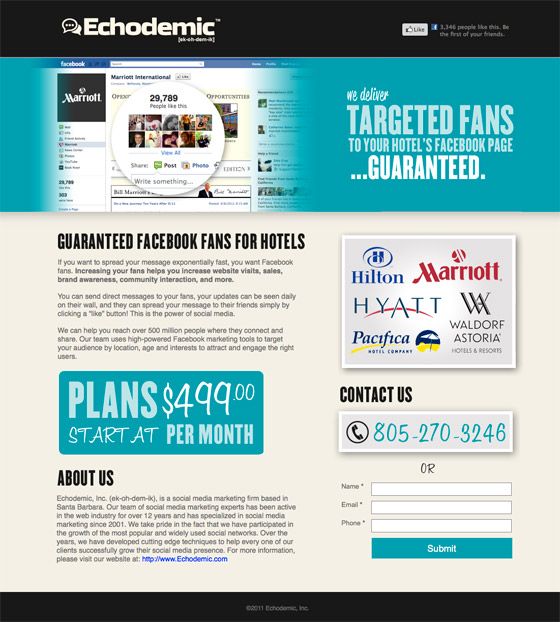
16 Echodemic

Плюсы:
-
Заголовок кратко и понятно описывает суть предложения.
-
Цена позволяет сравнить с возможной прибылью от кампании.
-
Заметный крупный номер телефона – удобно и внушает доверие.
Изменить и протестировать:
-
Расположение формы – лучше поменять ее местами с блоком логотипов клиентов.
-
На странице много блоков и не хватает контраста. Нужно помочь посетителю сузить свое внимание.
-
Форма выглядит неубедительно без пояснений, а CTA теряется на странице.
-
Количество подписчиков на Facebook повышает доверие, но этого недостаточно. Логотипы компаний – это реальные клиенты или примеры, поясняющие специфику компании?
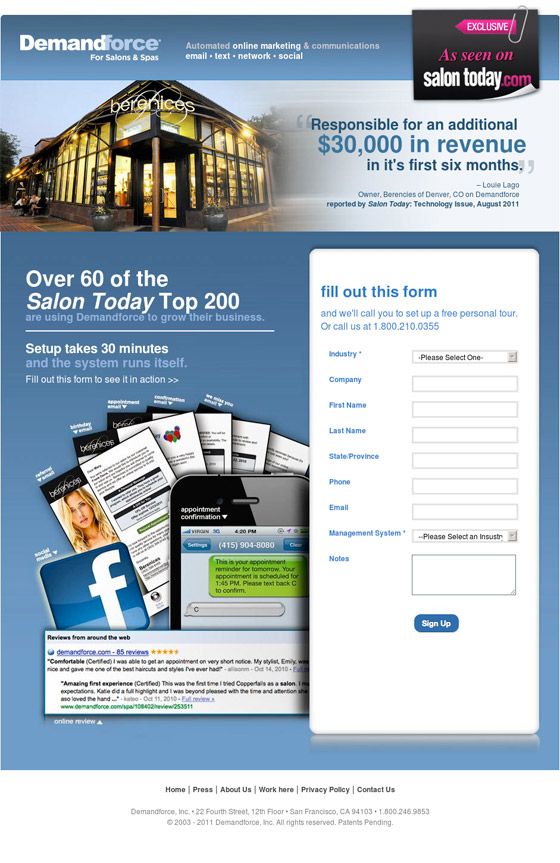
17 Demandforce

Плюсы:
-
Владение 30% рынка – в это стоит инвестировать.
-
Контраст работает за счет белого окна на плотном фоне.
-
Эффектный отзыв с именем клиента не заметить невозможно. Эффект дополняет отзыв от Amazon в нижней части страницы.
Изменить и протестировать:
-
Длинная форма может отталкивать, к тому же здесь только два поля обязательны для заполнения, можно их выделить.
-
Начало общения с клиентом с фразы «Заполните эту форму» больше похоже на навязывание. Не стоит так делать, лучше заманивать или предлагать.
-
Убрать из футера ненужные ссылки – это каналы «утечки» клиентов на другие страницы.
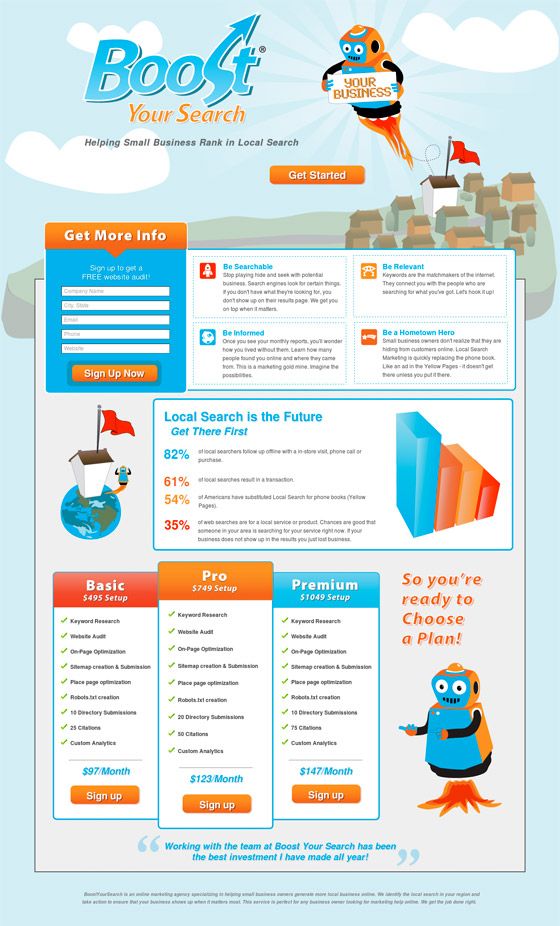
18 Boost Your Search – бесплатный аудит

Плюсы:
-
Симпатяги роботы.
-
В заголовке верхней формы есть небольшая стрелка, но обилие других элементов отвлекает от нее взгляд.
Стоит доработать:
-
Несколько форм распыляют внимание пользователя. Что нужно больше – готовый клиент или его электронная почта? В таком случае лучше разместить действия «Бесплатный аудит» и «Купить план» на разных лэндингах.
-
Инкапсуляция работает, но ее слишком много – это дает обратный эффект.
-
Контраст. Он есть, и его тоже много. Смесь трех ярких цветов не дают выделить главное. Нужно выделить только три тарифных плана, причем средний, рекомендуемый, больше, чем боковые.
-
Отсутствие свободного пространства.
-
Социальное доказательство есть, но не подкреплено источником.