Пробелы – это все незаполненные области, которые обхватывают контент. Довольно сложно их игнорировать, потому как они присутствуют везде. Они могут быть вокруг изображений, между строками, блоками текста и даже среди букв. Эти все пробелы в той или иной области можно с легкостью настроить.

Приняв все это к сведению, нам необходимо понимать, насколько важным является правильное использование дизайнерских инструментов. Мы можем применять их не только для улучшения вида дизайна, но и для повышения конверсии сайта.
Что необходимо знать об использования пробелов
Чтобы пробелы получили правильное применение, необходимо придерживаться некоторых правил.
Дайте возможность контенту дышать
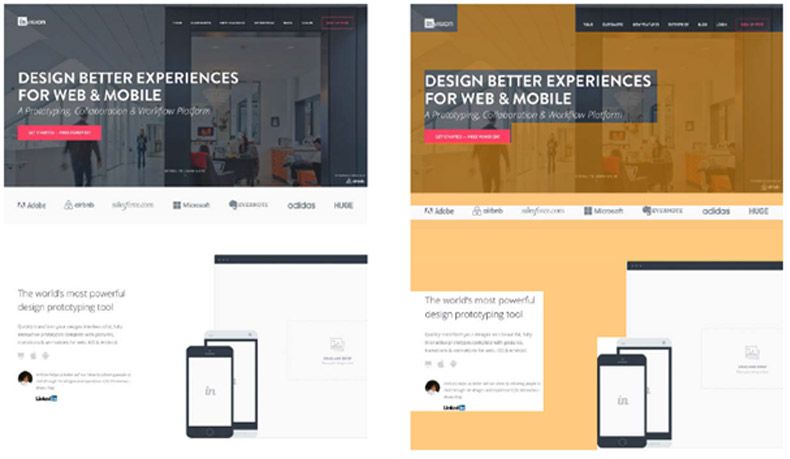
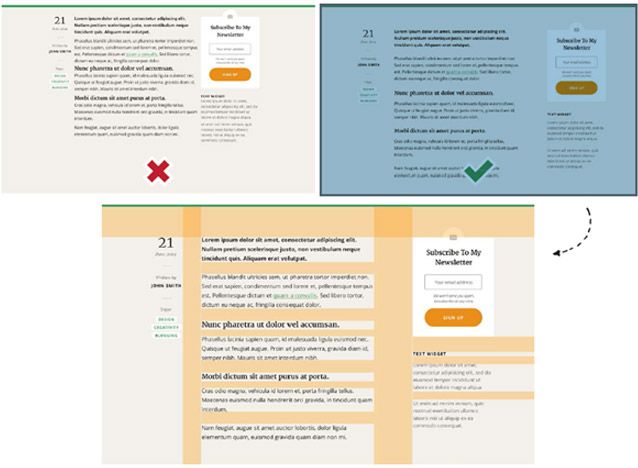
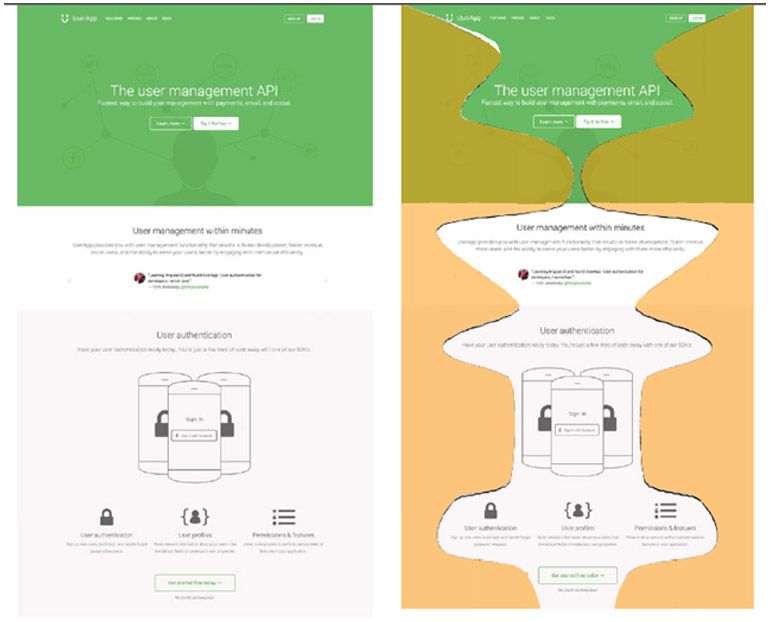
Пробелы напрямую влияют на читаемость текста. Если вы разрабатываете страницы, которые содержат наружный контенет, то они должны иметь довольно понятный вид, быть организованными и ни в коем случае не вызывать у людей проблем при беглом обзоре вашего сайта. Постарайтесь их использовать с умом и применяйте только в необходимых случаях.

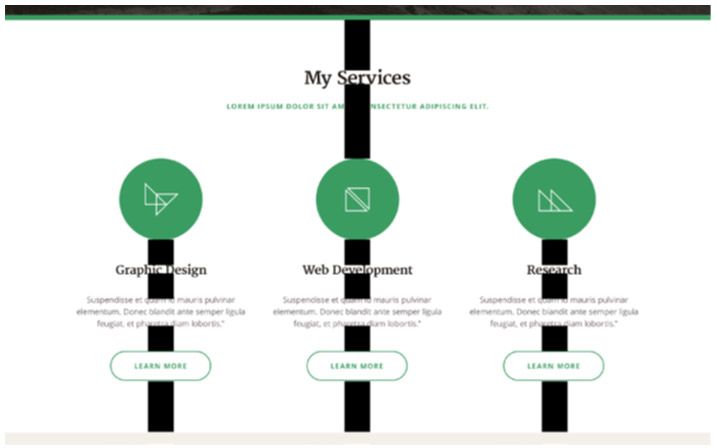
Для того чтобы наш контент не был нагроможденным, необходимо найти такой пробел, который позволит сделать текст легким для чтения. С другой стороны, использование крупного пробела в дизайне может быть запутывающим: постоянно придется его прокручивать, вследствие чего текст будет просто бесцельно парить в воздухе. Но в целом применение больших пробелов в дизайне позволит контенту дышать.
Стремитесь к единообразию
Используя единообразие, вы сможете создать в дизайне шаблоны, которые будут иногда повторяющимися, а также определите стиль дизайна. Применяя единообразие к пробелам, в конечном результате вы получите веб-проект, который будет иметь профессиональный вид.
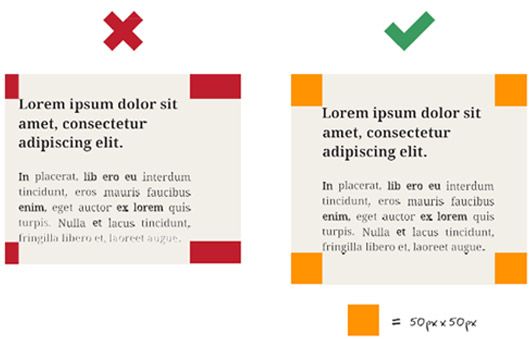
Для примера, представим, что у вас есть некоторый блок, содержащий текст внутри. Если вы захотите добавить пробел в 50 пикселей с левой стороны, то тогда вы будете должны добавить их и с правой стороны.

Отсюда следует, что имея больше одного блока с текстом внутри на этой же странице или на ее подстранице, вам необходимо применять те же самые пробелы и в этих блоках.
Когда вы работаете с дизайном макета, неплохо изначально определиться с размером пробела, который будет базовым. После его можно использовать в качестве основного пробела между всеми важными элементами. Старайтесь применять пробелы, которые будут в два раза больше или меньше для элементов более крупного или мелкого размера. Благодаря этому вы сможете придерживаться единообразия пробелов во всем веб-дизайне.

Не заполняйте каждый пробел дизайна текстом
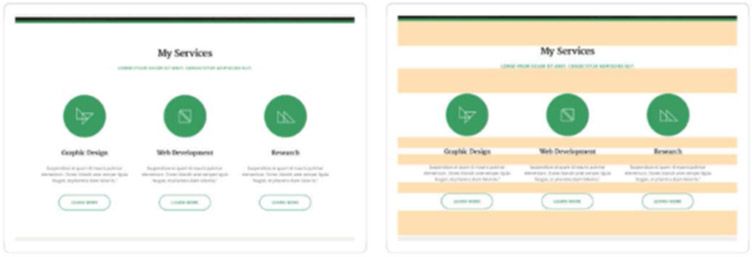
Пользуйтесь пробелами для того, чтобы сделать дизайн проще. Посетители любят больше всего сайты, имеющие простой и не нагроможденный вид, позволяющий им легко читать текст. Не заполняйте каждый существующий пробел дизайна контентом. Это поможет избежать вам ряда проблем. Наоборот, старайтесь использовать пробелы таким образом, чтобы они создавали невидимые пути, которые помогут пользователям пройти через страницу сайта.

Попробуйте выделить какой-то элемент
Также пробелы можно использовать для того, чтобы обратить внимание пользователей на какой-либо элемент, не применяя различные цвета или крупные шрифты. Это можно сделать довольно просто. Необходимо всего лишь разделить пробелами конкретные элементы. Благодаря этому визуальное разделение разобьет шаблон и заставит посетителей обратить свое внимание именно на то место, где вы, к примеру, разместили какое-то важное сообщение.