Невероятный рост популярности мобильных приложений и сервисов сделало работу UX дизайнера более сложной и интересной. Приложения становятся интереснее, сложнее, и, в связи с этим, сложнее их становится не только разрабатывать, но и тестировать. Тестирование приложения с точки зрения пользователя теперь стало как никогда важным этапом разработки.
К сожалению, в отличие от ситуации с разработкой десктопных приложений, для тестирования и записи тестов юзабилити мобильных приложений нет такого специального программного обеспечения, типа Silverback или Camtasia, которое можно «достать из коробки» и начать тестить.
Даже если вы не разрабатываете мобильное приложение, есть вероятность, что большая часть трафика на ваш сайт приходит как раз по мобильным каналам. Проведение регулярных тестов мобильного юзабилити является практически единственным способом оценить то, насколько хорошо этот канал работает для ваших клиентов, насколько он им полезен и удобен.
Потребуется немного «хакинга». Нет, речь не о взломе, а скорее о нетривиальных методах использования некоторых вещей. Мы считаем, что существует один такой «хак», который смело можно назвать лучшим в своем роде. Если вы хотите протестить юзабилити приложения для iPhone или устройства на Android OS, то решение, о котором мы расскажем, вы найдете весьма высококачественным, продуктивным и доступным.
Немного истории: провода и клейкая лента
В былые дни, мы использовали «сани», чтобы установить смартфон и камеру в положение, которое давало бы нам возможность записывать то, что происходит на экране смартфона в тот момент, когда им пользуется пользователь. Чтобы создать сани, мы купили какую-то штуку (увидите на фотографии ниже) из акрила, которая подошла нам по форме, и согнули ее определенным образом.
Мы закрепили веб-камеру на этих «санях» с помощью клейкой ленты, а на противоположной стороне - телефон с помощью липучек. Оглядываясь назад, можно сказать, что устройство выглядело довольно стремно и сыро. Это было не очень естественно и еще менее удобно для пользователей, которые смартфон привыкли держать двумя руками одновременно.

Технически это не было надежным. Мы использовали две камеры, подключенные к одному ноутбуку (камера на «санях» и встроенная камера ноутбука), у нас должны были работать одновременно два приложения для работы с камерами. Это все вело к понижению производительности всей системы, сложности в работе возникали частенько.
Предостаточно было и прочих вопросов, вроде бликов экрана и фокуса камеры. В целом, на настройку и стабилизацию такой системы в купе со средой тестирования уходило много времени, но это лучшее решение, которое нам было известно на то время. Для пользователей, которые, по сценарию, должны были пользоваться приложением «под запись», такая установка, тем не менее, выглядела очень неестественной.
Пожалуй, более современный и подходящий способ - беспроводная связь
В идеале, оборудование и ПО для тестирования должны быть невидимыми для пользователей. Мы хотим симулировать максимально естественную среду, насколько это возможно для пользователей смартфонов - без проводов, камер, и прочих подручных приспособлений.
Команде разработчиков UX необходимо фокусироваться на изучении и понимании. Мы не хотим потеть над установкой и беспокоиться об отключениях.
Расскажем вам о простом сетапе, который позволяет нам достичь всех этих целей. Он позволит команде UX-дизайнеров сосредоточиться на том, что действительно имеет значение, а пользователям - на своих телефонах. Эта система максимально надежна и ее можно смело использовать в работе, что мы и делаем.
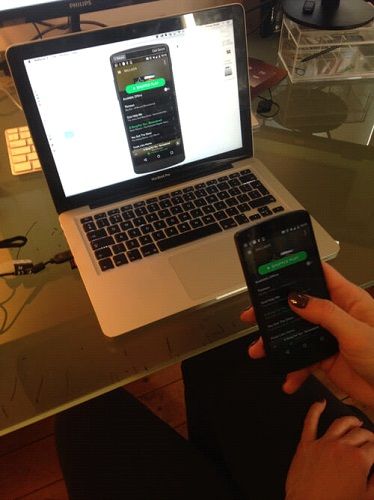
Мы сосредоточимся на тестировании юзабилити на смартфонах, используя MacBook в качестве устройства записи. Тем не менее, с ПК на Windows система работает тоже.