Создание прототипов является последним шагом перед переходом к созданию окончательного шаблона сайта. Эта одна из важных частей процесса, так как с ее помощью можно организовать все идеи, которые появились в момент создания набросков, и разработать окончательную разметку каждой страницы будущего сайта.
Большинство опытных дизайнеров советуют использовать Adobe Photoshop при создании прототипов. Занимаясь разработкой этого процесса, следует помнить, что прототипы не должны быть пиксель в пиксель и не стоит особо переживать по поводу цветов, типографии и других визуальных элементах. Необходимо сконцентрировать свое внимание на создании дизайна макета и на структуре страниц веб-проекта.
Шаг 1. Создаем дизайн домашней страницы
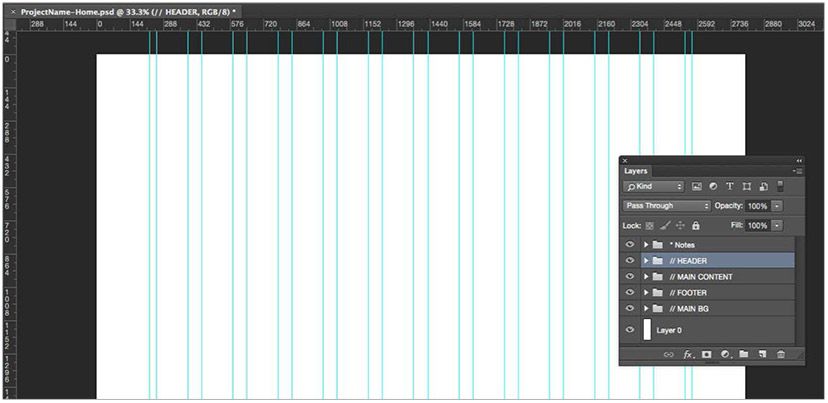
Итак, первым шагом будет разработка дизайна для будущей домашней страницы сайта. Скопируйте стартовый шаблон в папку, которая называется Wireframes, и назовите файл, к примеру, ProjectNew-Home.psd. Далее откройте файл и включим отображение направляющих.

В начальном шаблоне уже имеется сетка для решетки, которая состоит из 12 колонок, так что необходимо просто придерживать направляющих. Также к этому моменту должна быть папка с готовыми слоями к использованию.
Шаг 2. Рисуем первые элементы прототипа
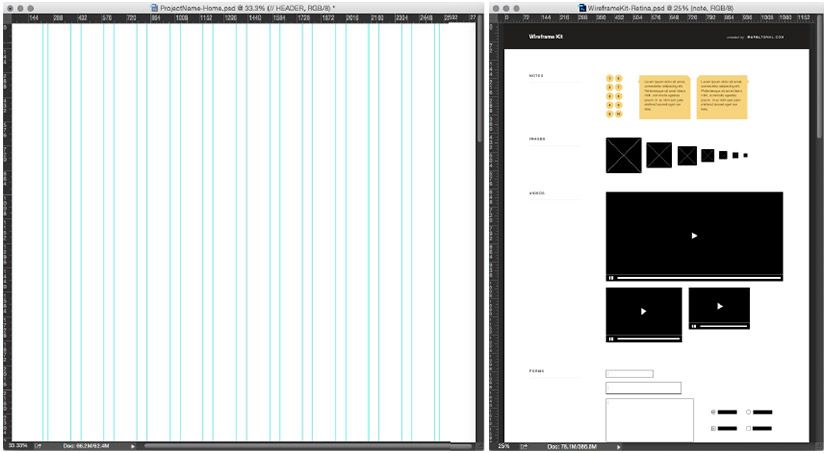
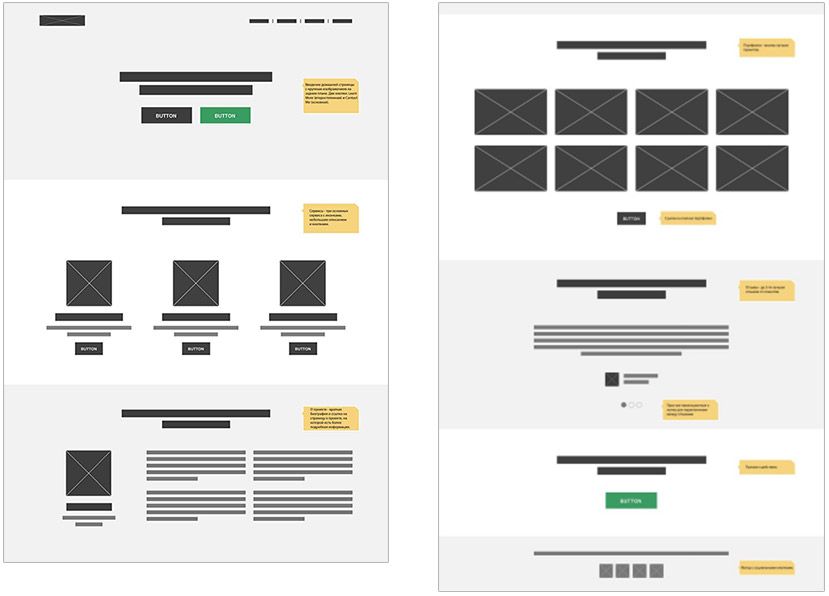
В подготовленном файле PSD можно приступать к рисованию первых элементов прототипа и делать вводную секцию. Для примера будем использовать наброски, в которых должно быть больше введения, а посередине будет одно сообщение. Откройте приложение Photoshop Wireframe Kit в новом окне. Это необходимо для того, чтобы просто перетаскивать новые элементы: благодаря таким действиям не придется создавать их заново каждый раз при разработке нового шаблона.

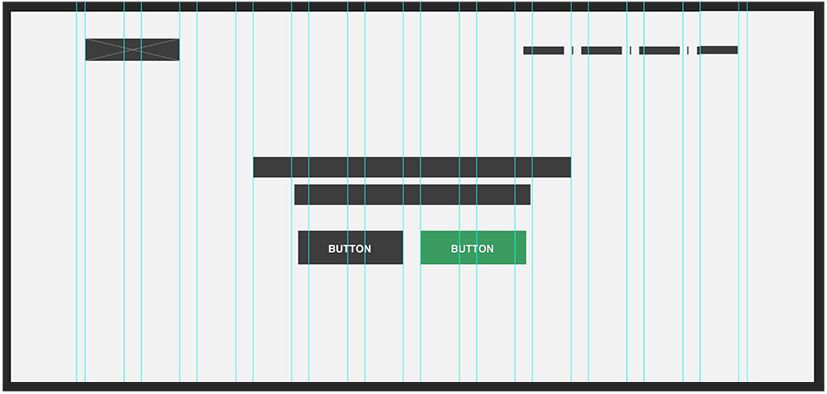
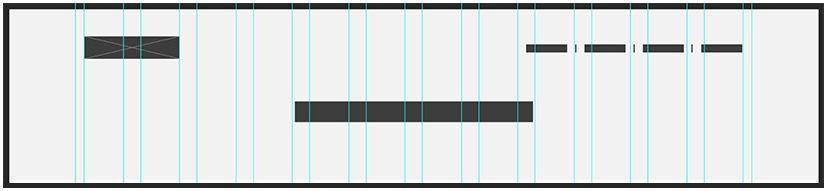
Теперь необходимо воспользоваться Rectangle Toll для того, чтобы нарисовать задний фон секции «Введение». Не делайте высоту идеальной. После переходите к использованию Photoshop Wireframe Kit. С помощью этого приложения легко и быстро можно добавить изображения, заголовки, навигацию и различные кнопки. Ниже изображен пример секции «Введение».

Шаг 3. Создаем различные разделы
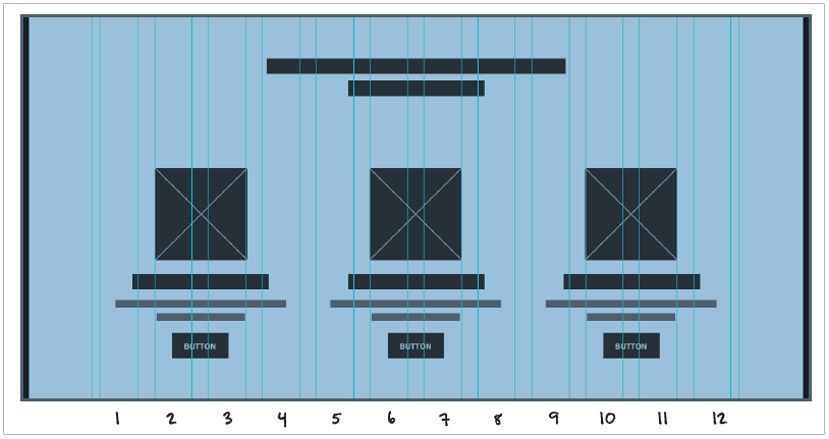
На этом этапе разрабатывается новый раздел — «Сервисы». В этом разделе будет использоваться решетка из 12 колонок. Поделим макет на три колонки, добавим новые элементы, которые будут отображать примеры кнопок, изображений, заголовков и описаний.

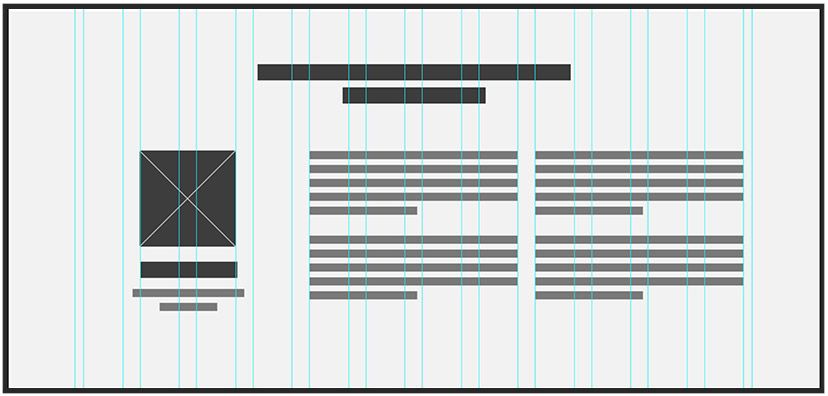
Далее разработаем раздел о проекте. Здесь мы также будем использовать решетку из 12 колонок и поделим этот раздел на 3 части. В левую колонку добавим пример текста и изображение, а в центральную и правую колонки – текст «о проекте».

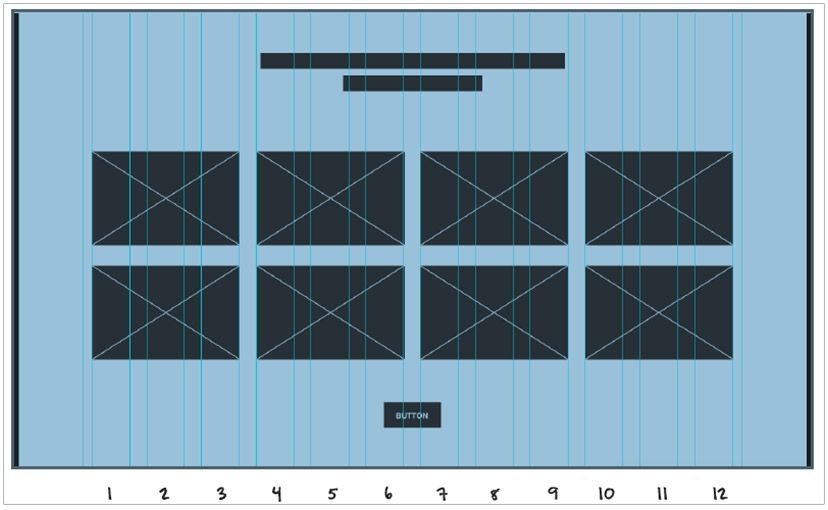
После, следуя тем же шагам, что и раньше, создадим раздел портфолио, но здесь в каждой строке покажем по четыре проекта, поэтому макет этой страницы будет разделен на четыре части.

Следующим этапом в процессе создания макета домашней страницы будет разработка отзывов и призывов к действию. Их макет состоит и одной вертикальной колонки.

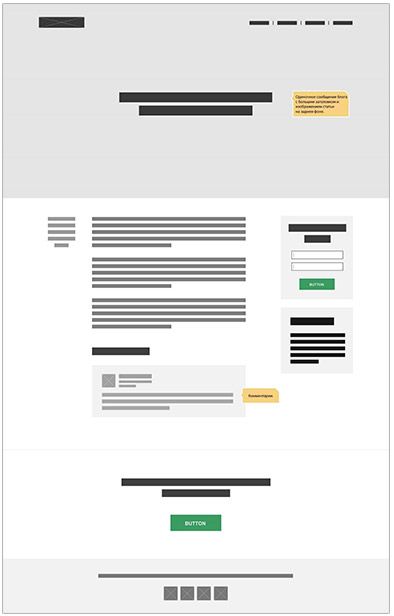
Прототип домашней страницы готов. Теперь необходимо добавить небольшие по величине заметки, которые дадут возможность описать определенные разделы и дать имена разным элементам.
Приложение Photoshop Wireframe Kit имеет простой в использовании элемент, который специально предназначен для заметок. Создадим новую папку, которая будет включать в себя слои, и назовем ее Notes . Она потребуется для, чтобы спрятать в нее все заметки с макета.

Шаг 4. Создаем прототип для страницы блога
Теперь создадим прототип для страницы блога. Для начала скопируем домашнюю страницу. Это позволит использовать те же элементы снова. Удалим секцию контента, но заголовки и призыв к действию оставим. Эти элементы практически всегда будут оставаться неизменными на протяжении все работы с веб-сайтом. Также старайтесь поддерживать единообразие всех элементов дизайна.
Так как мы создаем блог, то лучше сделать заголовок небольших размеров.

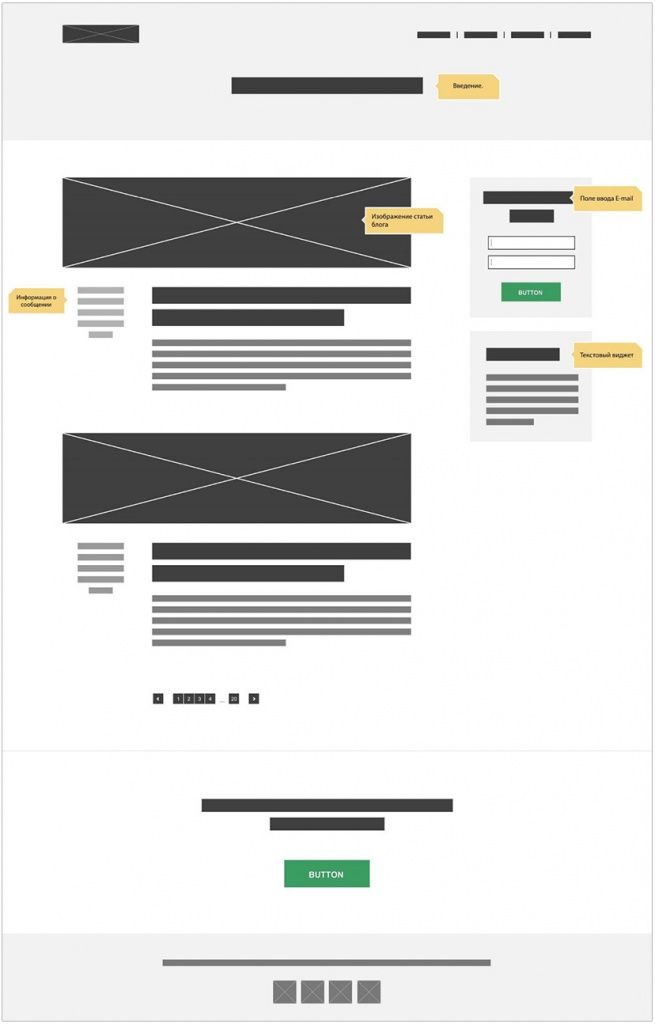
В той области, где будет располагаться текст, с правой стороны будет сайдбар и небольшой список статей блога. При помощи решеток разделим макет на две колонки. Также здесь между областью контента и сайдбаром присутствует небольшая колонка. Оставим немного свободного места для блога — таким образом мы добьемся того, что статьи не будут сталкиваться с виджетом сайдбара.

В макете будущих статей блога мы будем использовать решетки. Они послужат разделением между информацией о статье и самой статьей. Благодаря этим действиям текст статьи расположится практически по центру экрана, и мы получим приличный отступ с левой стороны благодаря информации о статье. После добавим заметки.

Шаг 5. Создаем прототип для страницы о проекте и статьи блога
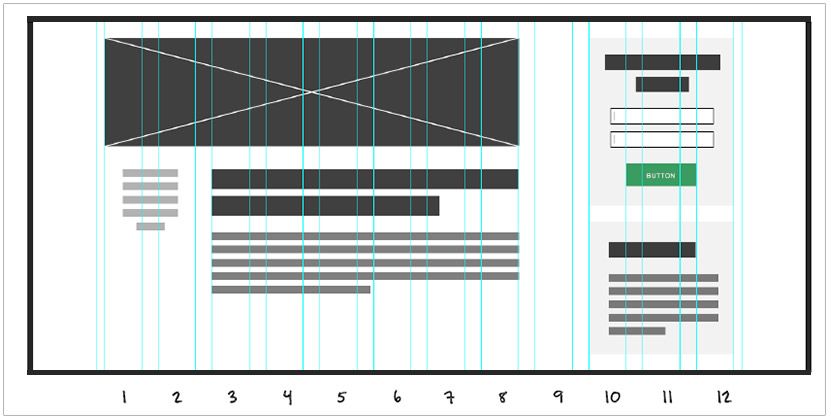
Занимаясь разработкой прототипов для страницы о проекте и статьи блога, мы будем делать то же самое, что и с предыдущими разделами, поэтому никаких сюрпризов здесь не будет. Итак, скопируем практически все со страницы блога на страницу сообщений блога. Единственным отличием будет то, что страница сообщения блога будет немного похожа на домашнюю страницу. В ней также присутствуют заголовок и изображение на заднем фоне.
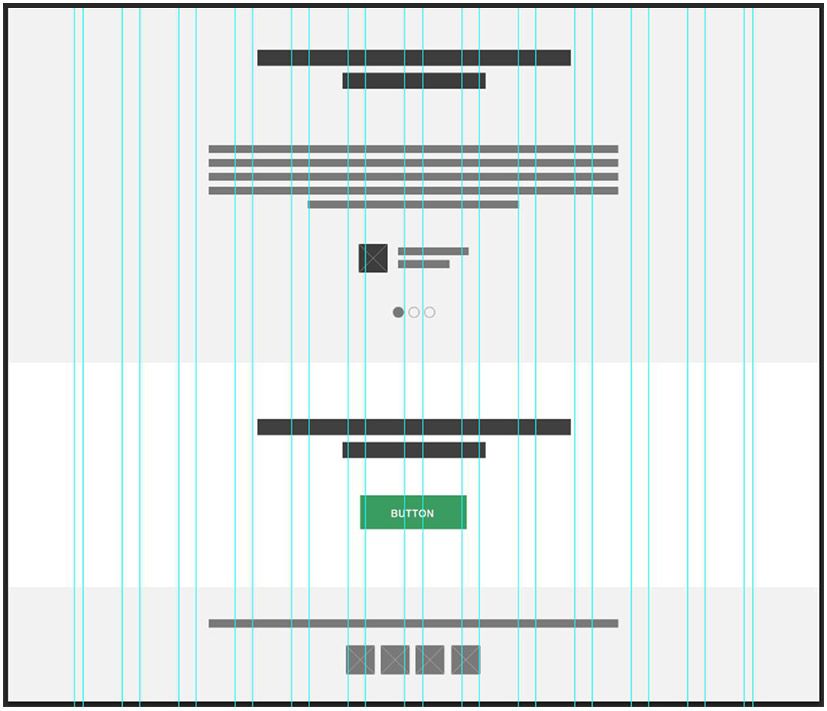
Ниже представлен пример готового прототипа страницы о проекте. Внимательно изучите его.

В процессе работы над прототипами вы потратите значительное количество времени на размышление и планирование, а не на саму работу в приложении Adobe Photoshop. Вам следует запомнить, что концентрировать свое внимание необходимо на функциональности дизайна, а не на его внешнем виде. Неплохим способом добавить себе уверенности будет создание нескольких версий определенных страниц.
А на этом примере вы увидите, как может выглядеть готовый прототип для страницы со статьей блога: