В процессе создания прототипов иногда приходится принимать решения, а затем — реализовывать их. В этом процессе могут происходить различные организационные изменения в момент разработки полноценных графических макетов, но необходимо помнить, что важно следовать именно тому макету, который был выбран на стадии создания прототипа.
Что такое макет веб-проекта
Самым простым объяснением является то, что макет обозначает скелет сайта и образует области контента. Создание макета можно сравнить с изображением рисунка на белом листе бумаги. Когда рисуете изображение, вы наверняка используете карандаш только тогда, когда хотите отобразить тени. Необходимо концентрировать внимание на отображении темных областей, а не светлых, потому как все остальные светлые области и будут способствовать созданию вашего изображения.
Все то же самое происходит и тогда, когда вы создаете макет веб-проекта, поэтому необходимо сконцентрировать внимание именно на разработке дизайна этих белых пустот, а также необходимо оставить определенное место, которое будет занимать контент. Когда создается макет веб-сайта, в первую очередь уделяется время планированию самого макета, а только потом помещению в него контента.
Сам процесс создания макета веб-проекта является довольно сложной задачей, даже можно сказать, что это один из самых сложных аспектов разработки дизайна. Макет особенно тяжело сделать именно тогда, когда необходимо выбрать определенную структуру сайта, которая будет поддерживаться до окончания всего проекта. Существует ряд определенных моментов, которые необходимо рассматривать в процессе создания дизайна макета.
Отзывчивость и гибкость
Занимаясь разработкой любого интернет проекта, всегда следует думать о нем как о гибкой нестатичной форме и стараться заранее планировать его отображение на различных устройствах. Поэтому о гибкости веб-дизайна нужно думать постоянно. Иногда бывают такие случаи, когда текст перекрывает сам себя. Это происходит в основном на устройствах, которые имеют маленький экран и все, что для них можно сделать — это изменить размер шрифта, что, к сожалению, не так легко сделать с огромными блоками неподвижного контента и изображениями.
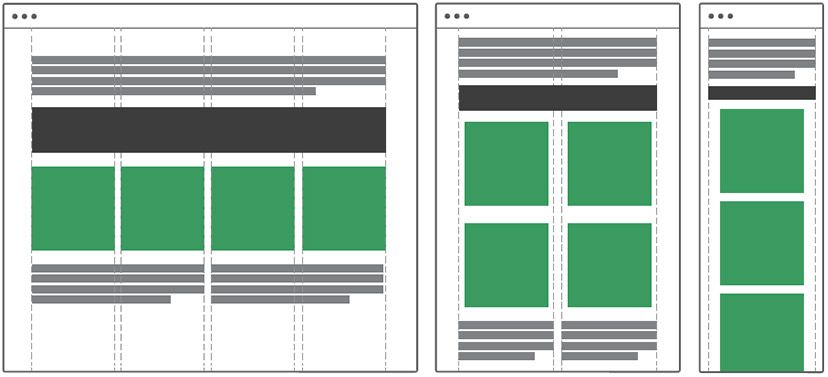
Для примера, рассмотрим огромный графический баннер на всю ширину экрана. Если пропорционально изменять его размер, то он станет нечитаемым, потому как станет слишком мал. Теперь рассмотрим второй пример, где есть дизайн 4-х квадратов. Все их элементы на персональном компьютере располагаются в одной строке. На экранах мобильных телефонов эти четыре квадрата могут быть смещены по одному на строчку, а на планшетах в две колонки по два квадрата. Из этого примера видно, что работать с графическими элементами малого размера куда лучше.

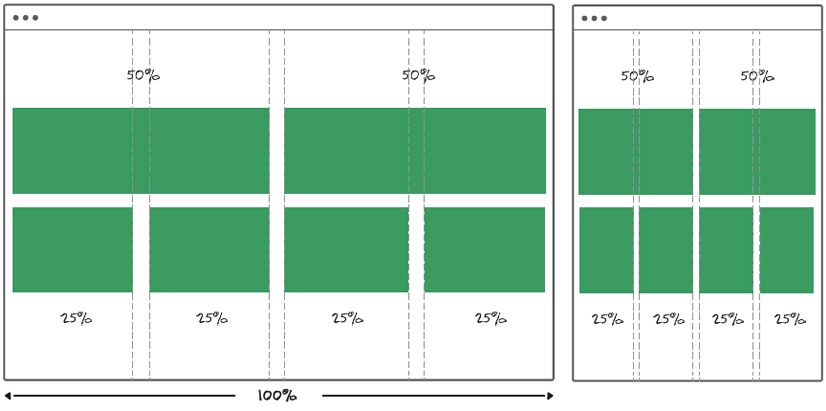
Таким образом, есть возможность выполнить дизайн подвижным, что будет означать, что ширина отображается на 100% на всех экранах. Здесь нет какой-либо определенной ширины, которая была бы фиксированной. Создание и дальнейшее поддержание такого рода макета является довольно нелегкой задачей, потому как она имеет бесконечное количество возможностей создания дизайна.

Для того чтобы быть полностью уверенным в том, что интернет проект имеет красивый вид и будет отзывчив на всех экранах, необходимо позаботиться об этом на этапе написания кода проекта. Если же вы не умеете писать код, то следует вести плотную работу совместно с веб-разработчиком. Таким образом вы сможете полностью контролировать весь процесс разработки дизайна веб-сайта.
Иерархия
Необходимо обращать внимание на каждый элемент разрабатываемого дизайна, потому как он должен иметь четкую визуальную иерархию, которая даст возможность выделить любые важные области. Так же будут немаловажными правильная организация контента интернет-проекта и построение его порядка, который должен быть таким, каким хотят его видеть пользователи сайта. Хорошим способом начать все это будет правильное назначение разных уровней важности определенным элементам контента. После нужно убедиться в том, что найдены соответствующие места для элементов, которые имеют более высокий приоритет.
Управлять иерархией можно в любое время разработки макета, выбирая необходимые позиции всех элементов. Они могут располагаться как наверху страницы, так и в ее левом углу. Еще можно увеличивать эти элементы при помощи больших пробелов между ними или даже просто выравнивать их нужным образом.

В иерархии можно использовать различные цвета и контрасты. Все это мы можно показать в макете, делая определенные области более светлыми или темными.
Правильно сбалансированный дизайн
Неправильно сбалансированный дизайн может привести к тому, что он будет очень сильно отвлекать глаза, вследствие чего читаемость вашего контента станет очень плохая. Визуальный баланс—это один из тех моментов, который нужно поддерживать в течение всего процесса создания дизайна.
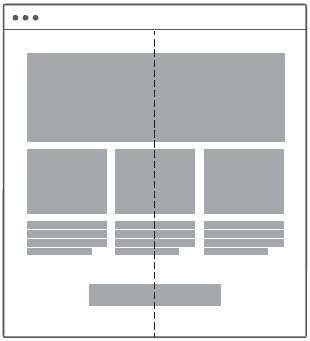
Для того, чтобы добиться равномерного распределения визуального веса, нам необходимо представить вертикальные оси в середине страницы, после нужно выровнять все элементы с обеих сторон. Достигнуть этого можно при помощи двух способов: симметричного и асимметричного.
Симметричный баланс позволяет обеим сторонам отражаться вдоль вертикальной оси и способствует созданию отлично сбалансированного изображения.

Асимметричный баланс образуется тогда, когда обе стороны не одинаковы, но визуальный вес выглядит одинаково с обеих сторон.

Когда вы добьетесь отлично сбалансированного дизайна для своей страницы сайта, то получите возможность использовать его по назначению, что позволит привлечь внимание посетителей в необходимый момент.

Выравнивание
Все элементы контента должны быть правильно выровнены по горизонтали и вертикали. Выполняя эту простую технику, можно создать взаимоотношения между разными элементами контента на странице сайта. Они будут выглядеть визуально сгруппированными вместе и находится в правильном порядке.