Посадочная или целевая страница, или другими словами, продающая страница – встречает пользователя после клика на ссылку из поискового запроса или в email-рассылке, на баннер или контекстное объявление. Главная задача таких страниц, как уже понятно из названия – превратить посетителя в покупателя. Здесь имеет значение любая мелочь, и конечно, в первую очередь, дизайн.
Существует даже понятие конверсионного дизайна – он подталкивает посетителя выполнить целевое действие (оформить заказ или подписку, заполнить форму, скачать файл и проч.). Продающий дизайн зависит от специфики товара, целевой аудитории, ценника и других критериев, но в целом можно выделить основных 7 принципов. Часть из них относится непосредственно к дизайну, часть к психологии.
Принципы дизайна:
Принцип инкапсуляции – используется, чтобы сузить взгляд пользователя и направить его в нужное место, обычно на кнопку призыва к действию (call to action, CTA).
Принцип контраста и цвета. Важен не цвет кнопки, а ее контрастность по отношению к окружающей области и соседним элементам. Например, если основная часть страницы проработана в оранжевых тонах, то оранжевая кнопка точно на ней потеряется.
Принцип указателей. Чтобы пользователь все-таки «пришел» к нужному элементу, используйте стрелки, составляя из них дорожку к кнопке CTA.
Принцип свободного пространства. Не перегружайте страницу, пусть в ней будет достаточно «воздуха». Так ее легче воспринимать, а кнопка не затеряется среди других элементов.
Принципы психологии:
Принцип срочности и дефицита. Ограничение предложения по числу товаров и времени помогает посетителю быстрее решиться на покупку. А то вдруг ему не достанется?
Принцип пробного использования. Предложите покупателю испытать товар до покупки. Вполне возможно, что он и не станет этого делать, зато вы показали свою уверенность в качестве, и уровень доверия к вам реально вырастет.
Принцип социального доказательства. Создайте поле «отзывы» или «этот товар купили NN раз». Это успокоит пользователя, вызовет доверие и реакцию «я тоже это хочу».
Как научиться создавать конверсионный дизайн посадочных страниц? Лучше всего, конечно, на живых примерах, используя уже выведенные принципы. Итак, приступим к разбору.
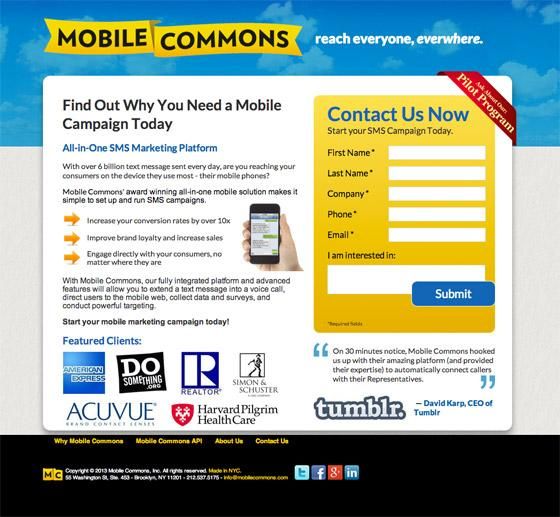
1. Mobile Commons

-
Понятный заманчивый заголовок с небольшой интригой: Узнайте, зачем вам нужна мобильная рекламная кампания уже сегодня. Действительно, зачем?
-
Принцип инкапсуляции: зона конверсии отделена от информационного контента. Сразу понятно, что нужно сделать, чтобы завершить взаимодействие со страницей.
-
Социальное доказательство. Отзыв известного бренда CEO Tumblr добавляет компании вес.
Минусы:
-
Рост конверсии в 10 раз? Заманчиво, но неправдоподобно. Лучше было бы привести отзывы клиентов.
-
Надпись на кнопке недостаточно понятна. Что произойдет, если ее нажать? У пользователя не должно возникать лишних вопросов. В качестве примера: Заказать обратный звонок.
Изменить или протестировать
-
Цвет кнопки. Синий контрастирует с фоном, но теряется среди других элементов, поэтому с первого взгляда не сразу определишь главный элемент. Одно из решений – сместить вниз логотипы клиентов и сделать их монохромными.
-
Свободное пространство – на странице тесновато. Лучше удлинить страницу и разделить информацию на блоки – так их легче «переваривать». Если отодвинуть левую колонку, выделится не только форма, но и рекомендация клиента под ней.
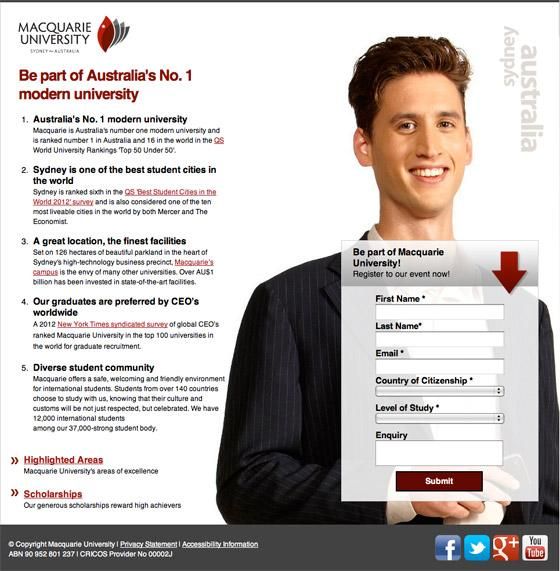
2. Macquarie University

В целом страница очень хороша, но кое-что можно доработать. Например, совсем не обязательно каждое высказывание подкреплять ссылкой. Да, это доказательство достоверности, но может отвлекать от главного. А главное здесь – конверсия, вы ведь за нее платите?
Плюсы:
-
Инкапсуляция. CTA видна сразу и не теряется на фоне фигуры студента.
-
Указатель. Одна стрелка, пусть и небольшая, зато контрастная, усиливает внимание к форме и кнопке.
-
Свободное пространство. На странице много информации, но при этом достаточно «воздуха», поэтому контент легко воспринимается.
Что стоит протестировать:
-
Послание формы. Оно должно подчеркивать цель страницы, замотивировать пользователя заполнить форму. Заголовок предлагает принять участие в мероприятии, но в левом блоке о нем нет ни слова, поэтому посетитель не может понять, что произойдет, если заполнить форму. Надпись на кнопке «Подтвердить!» также не проясняет картины. Нужно создать заголовок с четкой информацией, которая подтверждается в CTA.
-
Изменить надпись на кнопке.
-
Убрать все ссылки, кроме ссылки на политику конфиденциальности. Для дополнительной информации лучше создать отдельную страницу.
-
Создайте страницу FAQ. Вопросы возникают постоянно, и они всегда одинаковые. Облегчите жизнь себе и пользователям.
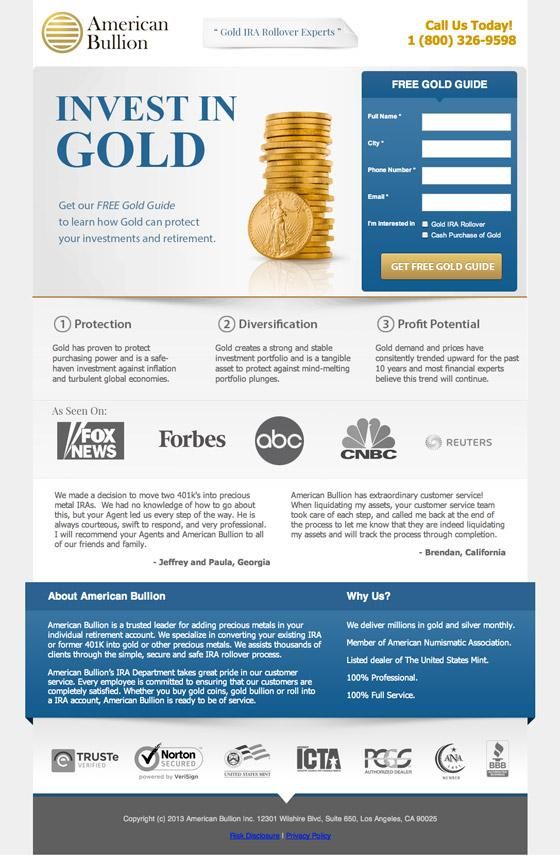
3. American Bullion

Страница хороша со всех сторон!
-
Краткий понятный заголовок.
-
Понятный и простой вводный абзац о том, что вы получите, заполнив форму.
-
Информативные и связанные между собой заголовок и текст кнопки
-
Главная информация расположена сверху, а все подробности, в том числе социальные доказательства, отзывы и упоминания в СМИ находятся ниже.
Принципы, которые здесь работают
-
Инкапсуляция – мы сразу видим форму в контейнере.
-
Цвет и контраст – выполнены хорошо, все элементы видны, но не подавляют форму. Хотя можно было бы еще изменить нижний синий блок, к примеру, на тёмно-серый.
-
Социальное доказательство – их достаточно, хотя можно было ограничиться одним рядом логотипов и оформить отзывы как цитаты, а не типичный текст.