- ОТДЕЛ ПРОДАЖ
- ПРОЕКТНЫЙ ОТДЕЛ
- Тех.поддержка info@webformula.pro
Адаптивные и мобильные страницы
Посмотрите вокруг: сколько людей рядом с вами используют смартфоны, планшеты и другие гаджеты? Вполне возможно, вы один из них. Все эти девайсы имею свое разрешение и размер экрана. Знаете ли вы, как на них выглядит ваш сайт? А ведь еще существуют стационарные компьютеры, ноутбуки, домашние кинотеатры, навигаторы машины и прочие устройства с возможностью выхода в интернет.
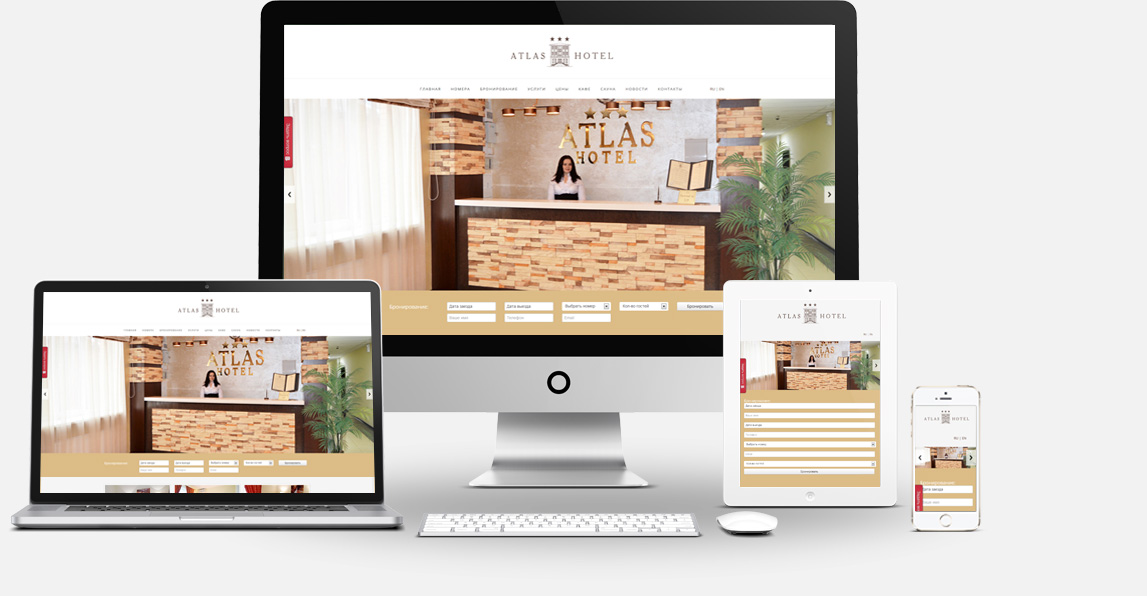
адаптивный дизайн для «атлас-отель»

(широкий экран)
Немного фактов:
абонентов мобильного интернета
пользователей интернета применяют мобильные устройства
больше смартфонов, продано в 2013 году в сравнении с 2012 годом
интернет-пользователей летом 2013 года выходили в сеть через мобильные устройства
планшетов
17 400 000 000
смартфонов в 2013 году продано в России
этапы
- Техническое задание
- Проектирование
- Дизайн
- Разработка
- Тестирование
- Публикация
- Проектирование
Мы создаем прототипы интерфейсов для десктопа с учетом специфики работы сайтов на мобильных устройствах и гаджетах. Прототипирование интерфейсов происходит по принципу «чем меньше, тем лучше»: так как все мобильные устройства могут сильно отличаться друг от друга, под вопрос ставится необходимость расположения в адаптивной версии сайта каждого функционального блока. После отсева мы предоставляем прототип интерфейса с описанием функционирования его элементов на мобильных устройствах.
- Модульная сетка
На основе созданного прототипа дизайнер разрабатывает модульную сетку для будущего сайта. Сетка помогает в создании сбалансированного и легко воспринимаемого дизайна. Применение сетки также облегчает техподдержку сайта после сдачи проекта.
- Дизайн
Имея на руках прототип сайта с описанием перестроения его элементов на мобильных устройствах, а также модульную сетку, дизайнер создает дизайн, размещая блоки по сетке. В этом этапе также участвует front-end разработчик, который консультирует дизайнера о возможности реализации тех или иных идей.
- Верстка
Front-end разработчик занимается версткой адаптивных страниц сайта по дизайнерскому макету с учетом описания перестроения блоков на мобильных устройствах. Вместе с дизайнером и проектировщиком, разработчик подбирает оптимальные для мобильных устройств решения при создании страниц. На выходе мы получаем страницы будущего сайта из CSS/HTML/JavaScript и переходим к тестированию.
- Тестирование
Вся команда разработчиков тестирует страницы адаптивного сайта со своей профессиональной стороны. Проверка происходит на эмуляторах и реальных мобильных устройствах и выявляет проблемы в дизайне и функционировании сайта. Если у сайта нет проблем с быстродействием, удобным взаимодействием, оперативностью доступа к необходимой информации и других проблем, то этап считается законченным. Важно понимать, что исправляются только ошибки, и на разных гаджетах сайт будет смотреться по-разному.
- Разработка
По итогам тестирования составляется список исправлений, которые необходимо внести в файлы CSS/HTML/JavaScript, и вместе с техническим заданием передаются программисту для разработки сайта и его привязке к CMS.
Что вы получаете при этом?




Ваши клиенты будут вам благодарны потому что:




И вы можете оказаться в этом будущем уже сейчас!
Наверх

